프로그래밍 월드/유니티(Unity)
[Unity]유니티 캔버스의 Render Mode 설명
용가리TM
2025. 4. 2. 14:22
반응형
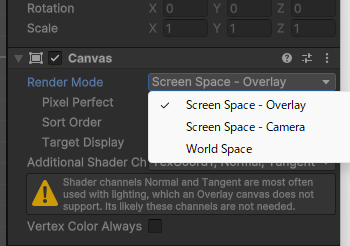
유니티의 UI 시스템인 Canvas 컴포넌트에는 다양한 Render Mode가 있습니다. 각 모드는 UI가 화면에 렌더링되는 방식에 영향을 줍니다. 자세히 살펴보겠습니다.

1. Screen Space - Overlay
이 모드는 UI가 항상 화면 최상단에 표시되며 게임 세계와 별개로 동작합니다.
특징:
- UI가 화면 해상도에 따라 자동 조정됩니다
- 카메라 설정과 무관하게 항상 보입니다
- 게임 화면 위에 직접 렌더링됩니다
예시: 체력바, 점수 표시, 메뉴 버튼과 같이 항상 플레이어에게 보여야 하는 요소에 적합합니다.
Canvas myCanvas = GetComponent<Canvas>();
myCanvas.renderMode = RenderMode.ScreenSpaceOverlay;2. Screen Space - Camera
이 모드는 특정 카메라 앞에 UI를 배치합니다. UI는 카메라와의 거리에 따라 크기가 변경될 수 있습니다.
특징:
- 지정된 카메라의 시야에 따라 렌더링됩니다
- 카메라와의 거리를 조절할 수 있습니다
- 게임 세계와 약간의 상호작용이 가능합니다
예시: 3D 게임에서 플레이어 주변에 떠다니는 상태 표시 UI나, 카메라 움직임에 따라 약간의 반응을 보여야 하는 요소에 적합합니다.
Canvas myCanvas = GetComponent<Canvas>();
myCanvas.renderMode = RenderMode.ScreenSpaceCamera;
myCanvas.worldCamera = Camera.main; // 메인 카메라 지정
myCanvas.planeDistance = 10f; // 카메라로부터의 거리3. World Space
UI 요소가 완전히 게임 세계의 3D 공간 내에 존재하며 게임 오브젝트처럼 동작합니다.
특징:
- 3D 공간에서 실제 오브젝트처럼 배치됩니다
- 일반 3D 오브젝트와 상호작용할 수 있습니다
- 다양한 카메라 각도에서 볼 수 있으며, 다른 오브젝트에 가려질 수 있습니다
예시:
- NPC 머리 위의 이름표나 대화창
- 게임 내 가상 모니터나 터치스크린
- VR/AR 게임의 상호작용 요소
Canvas myCanvas = GetComponent<Canvas>();
myCanvas.renderMode = RenderMode.WorldSpace;
// 이제 Transform을 통해 3D 공간에서 위치, 회전, 크기 조절 가능
myCanvas.transform.position = new Vector3(0, 2, 0);
myCanvas.transform.rotation = Quaternion.Euler(0, 30, 0);
myCanvas.transform.localScale = new Vector3(0.01f, 0.01f, 0.01f);실제 사용 예시
Screen Space - Overlay 예시
// 게임의 메인 UI 설정
public class MainUISetup : MonoBehaviour
{
void Start()
{
Canvas canvas = GetComponent<Canvas>();
canvas.renderMode = RenderMode.ScreenSpaceOverlay;
// 해상도 조정을 위한 설정
CanvasScaler scaler = GetComponent<CanvasScaler>();
scaler.uiScaleMode = CanvasScaler.ScaleMode.ScaleWithScreenSize;
scaler.referenceResolution = new Vector2(1920, 1080);
}
}Screen Space - Camera 예시
// 메인 카메라에 연결된 UI 설정
public class CameraUISetup : MonoBehaviour
{
public Camera mainCamera;
void Start()
{
Canvas canvas = GetComponent<Canvas>();
canvas.renderMode = RenderMode.ScreenSpaceCamera;
canvas.worldCamera = mainCamera;
canvas.planeDistance = 5f;
// 카메라가 줌인/줌아웃할 때도 UI가 적절하게 보이도록 설정
CanvasScaler scaler = GetComponent<CanvasScaler>();
scaler.dynamicPixelsPerUnit = 100f;
}
}World Space 예시
// NPC 위에 표시되는 정보 UI
public class NPCInfoDisplay : MonoBehaviour
{
public Transform npcHead;
void Start()
{
Canvas canvas = GetComponent<Canvas>();
canvas.renderMode = RenderMode.WorldSpace;
// NPC 머리 위에 배치
RectTransform rectTransform = GetComponent<RectTransform>();
rectTransform.position = npcHead.position + new Vector3(0, 0.5f, 0);
// 항상 카메라를 향하도록 설정
rectTransform.localScale = new Vector3(0.005f, 0.005f, 0.005f);
}
void Update()
{
// 항상 플레이어를 바라보도록 회전
transform.LookAt(Camera.main.transform);
transform.rotation = Quaternion.Euler(0, transform.rotation.eulerAngles.y, 0);
}
}각 Render Mode는 고유한 장단점이 있으므로, 제작하려는 게임 유형과 UI 요소의 목적에 따라 적절한 모드를 선택하는 것이 중요합니다.
반응형